-
[Jquery] 제이쿼리 선택자JQuery 2023. 6. 8. 00:01728x90
선택자
제이쿼리 선택자느 CSS 선택자와 마찬가지로 선택한 요소의 디자인 속성을 적용할 때 사용할 수 있습니다. HTML에서 작성한 스타일은 사용자의 동작에 의해 변경할 수 없기 때문에 정적이다 라고 이야기 하고, 제이쿼리에서 작성한 CSS는 동적으로 적용할 수 있습니다.
문서 객체 모델
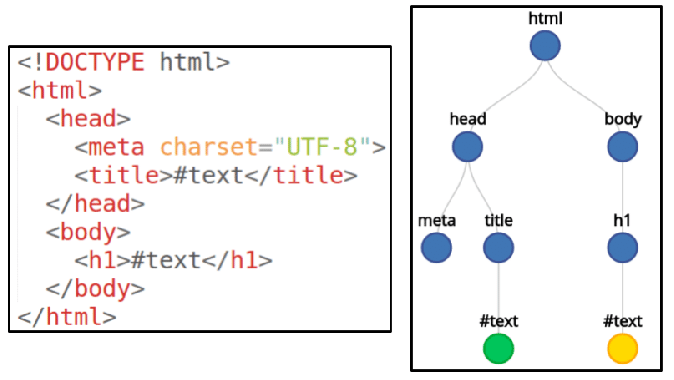
문서 객체 모델은 DOM(Document Object Model) 입니다. 다음 HTMl 문서의 객체 구조는 아래와 같습니다.

위와 같이 문서 객체 구조를 그림으로 표현하면 트리 구조가 됩니다. 가장 상위 Root Node인 html을 시작으로 뿌리로 뻗어 나갑니다.
선택자 사용하기
제이쿼리는 무문서 객체를 불러와서 선택자를 사용할 수 있습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $("#txt").css("color", "red"); </script> </head> <body> <p id="txt">내용</p> </body> </html>위와같이 작성하게되면 txt를 선택할 수 없습니다. 우리는 우선
body태그를 불러오고 그 안에있는 하위 태그를 불러와야합니다. 올바른 방법은 아래와 같은 두가지 방법이 존재합니다.
<script> $(function(){ $("#txt").css("color", "red"); }) </script><script> $(document).ready(function(){ $("#txt").css("color", "red"); }) </script>제이쿼리에서 선택자로 스타일이나 속성을 적용하는 기본형은 아래와 같습니다.
1. 선택한 요소에 지정한 스타일이 적용됩니다.
$("css 선택자").css("스타일 속성명", "값")2. 선택한 요소에 지정한 속성을 적용합니다.
$("css 선택자").attr("속성명", "값")직접 선택자
주로 멀리 떨어진 요소를 직접 선택할 때 사용하는 선택자입니다. 아래와 같은 선택자로 구성돼있습니다.
- 전체 : *
- 아이디 : #
- 클래스 : .
- 요소명, 그룹 : ,
전체 선택자
전체 선택자를 통해 요소에 두께가 1px인 파란색 실선을 생성해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("*").css("border", "1px solid blue") }) </script> </head> <body> <h1>제이쿼리</h1> <h2>선택자</h2> <h3>직접 선택자</h3> </body> </html>
아이디 선택자
아이디 선택자는 아이디 속성에 지정한 값을 포함하는 요소를 선택합니다.
$("#아이디명")아이디 선택자를 통해서 id=txt인 경우 노란색 배경과 2px 두께의 빨간 실선을 생성해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#tit").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <h1>제이쿼리</h1> <h2 id="tit">선택자</h2> <h3>직접 선택자</h3> </body> </html>
체이닝 기법으로 속성 요서에 css 메서드를 2회 연속으로 적용하여보았습니다.
클래스 선택자
클래스 속성에 지정한 값을 포함하는 요소를 선택합니다.
$(".클래스명")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $(".tit").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <h1>제이쿼리</h1> <h2 class="tit">선택자</h2> <h3>직접 선택자</h3> </body> </html>
요소명 선택자요소명(Tag Name)과 일치하는 요소를 모두 선택합니다.
$("요소명")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("h2").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <h1>제이쿼리</h1> <h2>선택자</h2> <h3>직접 선택자</h3> </body> </html>그룹 선택자
그룹 선택자는 한번에 여러 요소를 선택할 때 사용합니다.
$("요소1, 요소2, 요소3, ...")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#tit3, h2").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <h1>제이쿼리</h1> <h2>선택자</h2> <h3 id = "tit3">직접 선택자</h3> </body> </html>
종속 선택자
선택한 요소의 Tag Name과 id or calss Name이 일치하는 요소를 선택할 때 사용합니다. (띄어쓰기가 없음에 주의)
$("요소명#id") $("요소명.class")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("h1.tit").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <h1 class = "tit">제이쿼리</h1> <h2>선택자</h2> <h3 class = "tit">직접 선택자</h3> </body> </html>
인접 관계 선택자
인접 관계 선택자는 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이 있는 요소를 선택할 때 사용합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("h1.tit").css("background-color", "#ff0").css("border", "2px solid #f00") }) </script> </head> <body> <div id="wrap"> <!--(a)--> <div id="inner_wrap"> <!--(b)--> <!--(c)--> <h1>제목</h1> <!--(d)--> <h2>제목2</h2> <!--(e)--> <p>내용1</p> <p>내용2</p> <p>내용3</p> </div> </div> </body> </html>요소는 다음과 같이 설명할 수 있습니다.
- a는 c의 상위 요소
- c는 a의 하위 요소
- b는 c의 부모 요소
- c는 b의 자식 요소
- d는 e의 형 요소
- e는 d의 동생 요소
부모 요소 선택자
부모 요소 선택자는 선택한 요소를 감싸고 있는 부모 요소를 선택합니다.
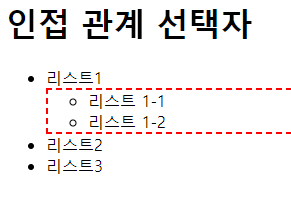
1번은 next()함수를 사용하여 h2의 동생 요소인 <p>내용1</p>를 선택합니다.
2는 parent()함수를 사용하여 h2의 부모 요소인 <div id="inner_wrapper">를 선택합니다.
1. $("h2").next().css("color", "green") 2. $("h2").parent().css("border", "1px solid #f00")$("요소").parent()<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#list_1").parent().css("border", "2px dashed #f00") }) </script> </head> <body> <h1>인접 관계 선택자</h1> <ul id="wrap"> <li>리스트1 <ul> <li id="list_1">리스트 1-1</li> <li>리스트 1-2</li> </ul> </li> <li>리스트2</li> <li>리스트3</li> </ul> </body> </html>
하위 요소 선택자
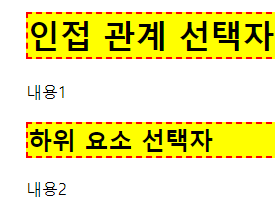
선택자 기준으로 하위 요소를 선택합니다.
$("기준요소 요소") ex) $("#wrap h1") // id=wrap 내부에 존재하는 h1 태그들 선택<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#wrap h1").css({ "background-color": "yellow", "border": "2px dashed #f00" }) }) </script> </head> <body> <ul id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <section> <h1>하위 요소 선택자</h1> <p>내용2</p> </section> </ul> </body> </html>
자식 요소 선택자
선택 요소 기준으로 지정한 자식 요소를 선택합니다.
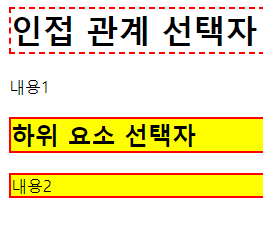
1. $("요소 > 자식 요소") 2. $("요소").children("자식 요소") 3. $("요소").children()1, 2는 선택한 요소를 기준으로 지정한 자식 요소만 선택합니다.
3은 선택한 요소를 기준으로 모든 자식 요소를 선택합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#wrap > h1").css("border", "2px dashed #f00") <!--wrap 자식 h1--> <!--wrap 자식 section의 모든 자식--> $("#wrap > section").children().css({ "background-color": "yellow", "border": "2px solid #f00" }) }) </script> </head> <body> <ul id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <section> <h1>하위 요소 선택자</h1> <p>내용2</p> </section> </ul> </body> </html>
형(이전) / 동생(다음) 요소 선택자
형 요소 선택자는 선택 요소 바로 이전 형제 요소를, 동생 요소 선택자는 바로 다음 형제 요소를 선택합니다.
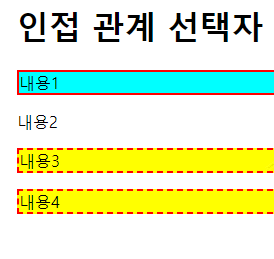
1. $("요소").prev() 2. $("요소").next() 3. $("요소1 + 요소2")1, 선택 요소 기준 이전 형제 요소 선택
2. 선택 요소 기준 다음 형제 요소 선택
3. 선택 요소 기준 바로 다음 요소를 선택
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ var style_1 = { "background-color": "#0ff", "border": "2px solid #f00" } var style_2 = { "background-color": "#ff0", "border": "2px dashed #f00" } $(".txt").prev().css(style_1); //내용1 $(".txt + p").css(style_2); //내용3 $(".txt").next().next().css(style_2); //내용3, 내용4 }) </script> </head> <body> <ul id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </ul> </body> </html>
전체 형 / 동생 선택자
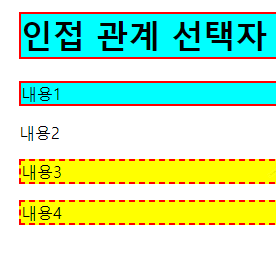
기준으로 이전 / 이후 모든 형제 요소를 선택합니다.
1. $("요소").prevAll() 2. $("요소").nextAll()<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ var style_1 = { "background-color": "#0ff", "border": "2px solid #f00" } var style_2 = { "background-color": "#ff0", "border": "2px dashed #f00" } $(".txt").prevAll().css(style_1) //내용1, h1 $(".txt").nextAll().css(style_2) //내용3, 내용4 }) </script> </head> <body> <ul id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </ul> </body> </html>
전체 형제 요소 선택자
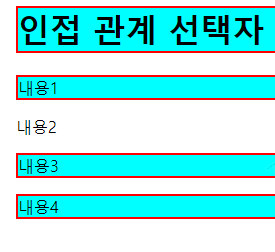
선택 요소의 모든 형제 요소를 선택합니다.
#("요소").siblings()<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ var style_1 = { "background-color": "#0ff", "border": "2px solid #f00" } var style_2 = { "background-color": "#ff0", "border": "2px dashed #f00" } $(".txt").siblings().css(style_1) }) </script> </head> <body> <ul id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </ul> </body> </html>
상위 요소 선택자
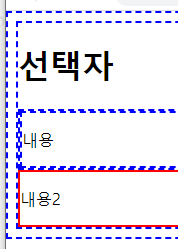
1. 선택한 요소를 기준으로 상위 요소를 모두 선택하거나
2. 선택한 요소를 기준으로 상위 요소 중 선택한 요소만 선택할 때 사용합니다.
1. $("요소").parents() 2. $("요소").parents("요소 선택")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $(".txt1").parents().css({"border": "2px dashed #00f"}) $(".txt2").parents("div").css({ "border": "2px solid #f00" }) }) </script> </head> <body> <h1 class="title">선택자</h1> <section> <div> <p class="txt1">내용</p> </div> </section> <section> <div> <p class="txt2">내용2</p> </div> </section> </body> </html>
가장 가까운 상위 요소 선택자
가장 가까운 상위 요소 하나를 선택합니다.
$("요소").closeet("요소 선택")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $(".txt1").closest("div").css({ "border": "2px solid #f00" }) }) </script> </head> <body> <h1 class="title">선택자</h1> <div> <div> <p class="txt1">내용</p> </div> </div> </body> </html> 728x90
728x90'JQuery' 카테고리의 다른 글
[JQuery] 제이쿼리 탐색 선택자 (1) 2023.06.09 [Jquery] 제이쿼리 시작하기 (0) 2023.06.07