-
[JQuery] 제이쿼리 탐색 선택자JQuery 2023. 6. 9. 11:25728x90
탐색 선택자
기본 선택자로 선택한 요소 중 원하는 요소를 한 번 더 탐색해서 좀 더 정확하게 선택합니다.
대표적으로 배열의 idnex를 사용하여 선택하는 "위치 탐색 선택자"와 지정된 속성과 값으로 선택하는 "속성 탐색 선택자"가 있습니다.
위치 탐색 선택자
기본 선택자로 선택한 요소는 배열에 담깁니다. 이때 배열의 인덱스를 사용하면 특정 요소를 좀 더 정확하게 선택할 수 있습니다. 하나씩 예제와 함께 살펴보겠습니다.
first/last 선택자
- 선택된 요소 중 첫 번째 요소만 선택
- 마지막 요소만 선택
1. $("요소:first") or $("요소").first() 2. $("요소:last") or $("요소").last()<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#menu li:first").css({ "background-color":"#ff0" }) //내용1 $("#menu li:last").css({ "background-color":"#0ff" }) //내용4 }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu"> <li>내용1</li> <li>내용2</li> <li>내용3</li> <li>내용4</li> </ul> </body> </html>
even/odd 선택자
- 홀수 번째 요소 선택(짝수 인덱스)
- 짝수 번째 요고 선택(홀수 인덱스)
$("요소:even") $("요소:odd")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#menu li:even").css({ "background-color":"#ff0" }) $("#menu li:odd").css({ "background-color":"#0ff" }) }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu"> <li>내용1</li> <li>내용2</li> <li>내용3</li> <li>내용4</li> </ul> </body> </html>
eq(index)/lt(index)/gt(index) 탐색 연산자
- eq(index) : 선택한 요소 중 지정한 인덱스가 참조하는 요소
- lt(index) : 선택한 요소 중 지정한 인덱스보다 작은 인덱스를 참조 (Less Than)
- gt(index) : 선택한 요소 중 지정한 인덱스보다 큰 인덱스를 참조 (Greater Than)
$("요소:eq(index)") or $("요소").eq(index) $("요소:lt(index)") $("요소:gt(index)")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#menu li").eq(2).css({ "background-color":"#ff0" }) //내용3 $("#menu li:lt(2)").css({ "background-color":"#0ff" }) //내용1, 내용2 $("#menu li:gt(2)").css({ "background-color":"#f0f" }) //내용4, 내용5 }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu"> <li>내용1</li> <li>내용2</li> <li>내용3</li> <li>내용4</li> <li>내용5</li> </ul> </body> </html>
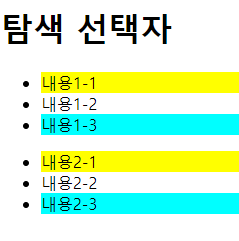
first-of-type/last-of-type 연산자
- first-of-type : 선택 요소의 무리 중 첫 번째 요소만 선택
- last-of-type : 선택 요소의 무리 중 마지박 요고만 선택
$("요소:first-of-type") $("요소:last-of-type")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("li:first-of-type").css({ "background-color":"#ff0" }) $("li:last-of-type").css({ "background-color":"#0ff" }) }) </script> </head> <body> <h1>탐색 선택자</h1> <ul> <li>내용1-1</li> <li>내용1-2</li> <li>내용1-3</li> </ul> <ul> <li>내용2-1</li> <li>내용2-2</li> <li>내용2-3</li> </ul> </body> </html>
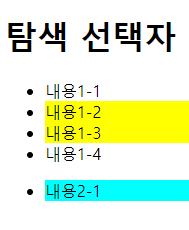
nth-child(숫자n)/nth-last-of-type(숫자) 선택자
- nth-child(숫자n) : 선택한 요소의 무리 중 지정한 숫자 혹은 배수 요소를 선택합니다.
- nth-child(2) : 2번째 요소
- nth-child(2n) : 2의 배수 요소
- nth-last-of-type(숫자) : 선택한 요소의 무리 중 뒤에서부터 지정한 숫자만큼 앞으로 온 요소를 선택합니다.
$("요소:nth-child(숫자)") $("요소:nth-child(숫자n)") $("요소:nth-last-child(숫자)")<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function() { $("#menu1 li:nth-child(1)").css({"background-color": "#ff0"}) $("#menu1 li:nth-child(2n)").css({"border": "2px dashed #f00"}) $("#menu2 li:nth-last-child(2)").css({"background-color": "#0ff"}) }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu1"> <li>내용1-1</li> <li>내용1-2</li> <li>내용1-3</li> <li>내용1-4</li> </ul> <ul id="menu2"> <li>내용2-1</li> <li>내용2-2</li> <li>내용2-3</li> </ul> </body> </html>
only-child/slice(index)선택자
- only-child : 부모 요소에게 하나뿐인 경우에만 자식 요소를 선택합니다.
- slice(index) : 선택한 요소의 지정 구간 인덱스의 요소를 선택합니다.
$("요소:only-child") $("요소").slice(start index, end index)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function() { $("#menu1 li").slice(1, 3).css("background-color", "#ff0"); $("li:only-child").css("background-color", "#0ff") }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu1"> <li>내용1-1</li> <li>내용1-2</li> <li>내용1-3</li> <li>내용1-4</li> </ul> <ul id="menu2"> <li>내용2-1</li> </ul> </body> </html>
제이쿼리 배열 관련 메서드
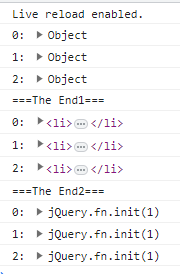
each()/$.each() 메서드
배열에 저장된 요소를 순서대로 하나씩 선택하면서 인덱스 정보를 가져올 때 사용합니다.
매개변수1, 매개변수2에는 배열에 저장된 요소와 인덱스 값이 배열에 오름차순으로 대입됩니다. $("요소").each(function(매개변수1, 매개변수2) {}) $.each($("요소"), function(매개변수1, 매개변수2) {}) $(this)에는 배열에 저장된 요소가 오름차순으로 대입됩니다. $("요소").each(function() {$(this)}) $.each($("요소"), function() {$(this)}) 오름차순 대입 = 인덱스 순서로 대입 0, 1, 2, ...<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function() { var obj = [{ "area" : "서울" }, { "area" : "부산" }, { "area" : "전주" }] $(obj).each(function(i, o) { console.log(i + ":", o) }) console.log("===The End1===") $.each($("#menu2 li"), function(i, o) { console.log(i + ":", o) }) console.log("===The End2===") $.each($("#menu2 li"), function(i) { console.log(i + ":", $(this)) }) }) </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu1"> <li>내용1-1</li> <li>내용1-2</li> <li>내용1-3</li> </ul> <ul id="menu2"> <li>내용2-1</li> <li>내용2-2</li> <li>내용2-3</li> </ul> </body> </html>
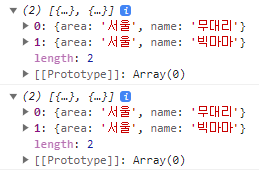
$.map()/$.grep()
- $.map() : 배열에 저장된 데이터 수만큼 메서드를 반복합니다. 반환된 데이터는 새 배열을 반환합니다.
- $.grep() : 메서드를 반복 실행하며 오름차순으로 데이터를 불러오고, return true 일 경우 새로운 배열을 반환합니다.
$.map(Array, function(매개변수1, 매개변수2) { return 데이터; }) $.grep(Array, function(매개변수1, 매개변수2) { return [true | false]; })<script> $(function() { const obj = [{ "area" : "서울", "name" : "무대리" }, { "area" : "부산", "name" : "홍과장" }, { "area" : "대전", "name" : "박사장" }, { "area" : "서울", "name" : "빅마마" }] const arr2 = $.map(obj, function(a, b) { if(a.area === "서울") { return a; } }) console.log(arr2) const arr3 = $.grep(obj, function(a, b) { if(a.area === "서울") return true; else return false; }) console.log(arr3); }) </script>
$.inArray()/$.isArray()/$.merge() 메서드
- inArray() : 배열내의 데이터 중 지정한 데이터를 찾아 인덱스를 반환합니다.
- isArray() : 지정한 데이터가 객체면 true, 아니면 false
- $.merge() : 두 배열 객체를 하나로 묶습니다.
$.inArray(data, Array, start index) $.isArray(object) $.merge(Array1, Array2)<script> $(function() { const arr1 = ["서울", "대전", "부산", "전주"] const arr2 = ["한국", "미국", "일본", "중국"] const obj = { "name" : "정부장", "area" : "서울" } const idxNum = $.inArray("부산", arr1); console.log(idxNum); const okArray1 = $.isArray(arr1) const okArray2 = $.isArray(obj); console.log(okArray1) console.log(okArray2) $.merge(arr2, arr1); console.log(arr2) }) </script>
속성 탐색 선택자
선택한 요소를 기준으로 일치하는 속성의 포함 여부를 따져 선택하는 방식입니다.
예를들어, 이미지 요소 중 경로가 xx인 경우를 선택하는 경우입니다.
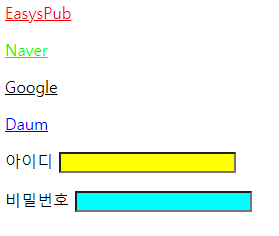
속성과 값에 따른 탐색 선택자
- $("요소[속성]") : 선택한 요소 중 지정한 속성이 포함된 요소만 선택합니다.
- $("요소[속성^=값]") : 선택한 요소 중 속성값이 명시한 값으로 시작하는 요소만 선택합니다.
- $("요소[속성$=값]") : 선택한 요소 중 속성값이 명시한 값으로 끝나는 요소만 선택합니다.
- $("요소[속성*=값]") : 선택한 요소 중 속성값이 명시한 값을 포함하는 요소만 선택합니다.
- $(":type 속성값") : input 요소 중 type 속성값이 일치하는 요소만 선택합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#wrap a[href^=https]").css("color", "#0f0") $("#wrap a[target]").css("color", "#f00") $("#wrap a[href$=net]").css("color", "#00f") $("#wrap a[href*=google]").css("color", "#000") $("#member_f :text").css({"background-color" : "#ff0"}) $("#member_f :password").css("background-color", "#0ff") //반드시 아이디(띄고):password로 적어줘야함. }) </script> </head> <body> <div id="wrap"> <p> <a href="https://easyspub.fco.kr" target="_blank">EasysPub</a> </p> <p> <a href="https://naver.com">Naver</a> </p> <p> <a href="https://google.co.kr">Google</a> </p> <p> <a href="https://daum.net">Daum</a> </p> </div> <form action="#"method=get id="member_f"> <p> <label for="user_id">아이디</label> <input type="text" name="user_id" id="user_id"> </p> <p> <label for="user_pw">비밀번호</label> <input type="password" name="user_pw" id="user_pw"> </p> </form> </body> </html>
속성 상태에 따른 선택자
선택한 요소의 속성 상태에 따라 요소를 선택합니다.
$("요소:[visible|hidden]") : 선택한 요소 중 숨겨진 상태 또는 보이는 상태의 요소만 선택합니다. $(":selected") : 선택 상자중에 현재 선택된 옵션 요소만 선택합니다. $(":checked") : 체크박스나 라디오 버튼 중 선택된 요소만 선택합니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#wrap p:hidden").css({ "display": "block", "background": "#ff0" }) const z1 = $("#zone1 :selected").val(); console.log(z1) const z2 = $("#zone2 :checked").val(); console.log(z2); const z3 = $("#zone3 :checked").val(); console.log(z3) }) </script> </head> <body> <div id="wrap"> <p>내용1</p> <p style="display:none">내용2</p> <p>내용3</p> </div> <form action="#"> <p id="zone1"> <select name="course" id="course"> <option value="opt1">옵션1</option> <option value="opt2" selected>옵션2</option> <option value="opt3">옵션3</option> </select> </p> <p id="zone2"> <input type="checkbox" name="hobby1" value="독서">독서 <input type="checkbox" name="hobby2" value="자전거">자전거 <input type="checkbox" name="hobby3" value="등산" checked>등산 </p> <p id="zone3"> <input type="radio" name="gender" value="male">남성 <input type="radio" name="gender" value="female" checked>여성 </p> </form> </body> </html>
그 외의 선택자 - 콘텐츠 탐색 선택자
콘텐츠 탐색자는 요소 또는 속성의 포함 여부에 따라 특정 요소를 선택하는 선택자입니다.
contains()/contents()/has()/not()/end() 탐색 선택자
- $("요소:contains(텍스트)") : (텍스트)를 포함하는 요소만 선택합니다.
- $("요소").contents() : 선택 요소의 하위 요소 중 depth 1개의 텍스트 태그와 그 노드를 선택합니다.
- $("요소:has(요소명)") / $("요소").has("요소명") : 선택한 요소 중 지정한 (요소명)을 포함하는 요소를 선택합니다.
- $("요소:not("요소명")) / $("요소").not("요소명") : 선택한 요소 중 지정한 (요소명)을 제외한 요소를 선택합니다.
- $("요소").탐색 선택자().end : 탐색 선택자로 필터링 된 요소의 형 선택자(이전 선택자)가 선택됩니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#inner_1 p:contains(내용1)").css({"background-color" : "#ff0"}) $("#inner_1 p:has(strong)").css({"background-color":"#0ff"}) $("#outer_wrap").contents().css({"border":"1px dashed #00f"}) $("#inner_2 p").not(":first").css({"background-color": "#0f0"}) $("#inner_2 p").eq(2).end().css({"color": "#f00"}) }) </script> </head> <body> <div id="outer_wrap"> <h1>콘텐츠 탐색 선택자</h1> <section id="inner_1"> <h1>contains(), contents(), has()</h1> <p> <span>내용1</span> </p> <p> <strong>내용2</strong> </p> <p> <span>내용3</span> </p> </section> <section id="inner_2"> <h1>not(), end()</h1> <p>내용4</p> <p>내용5</p> <p>내용6</p> </section> </div> </body> </html>
find() / filter() 탐색 선택자
- $("요소").find("하위 요소 중 필터링할 요소")
- $("요소").filter("선택 요소 중 필터링 할 요소")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ $("#inner_1").find(".txt1").css({"background-color": "#ff0"}) $("#inner_1 p").filter(".txt2").css({"background-color":"#0ff"}) $("#inner_2 p").filter(function(idx, obj){ console.log(idx); return idx%2 === 0 }).css({"background-color": "#0f0"}) }) </script> </head> <body> <div id="outer_wrap"> <h1>콘텐츠 탐색 선택자</h1> <section id="inner_1"> <h2>find() filter()</h2> <p class="txt1">내용1</p> <p class="txt2">내용2</p> </section> <section id="inner_2"> <h2>filter(function)</h2> <p>index 0</p> <p>index 1</p> <p>index 2</p> <p>index 3</p> </section> </div> </body> </html>
선택자와 함께 알아두면 유용한 메서드
is() 메서드
is()메서드는 선택한 요소의 상태가 지정한 속성과 일치하면 true 아니면 false를 반환합니다.
$("요소").is(":[checked|selected|visible|hidden|animated]")- checked : 체크 박스 또는 라디오 버튼이 체크 상태면 true 아니면 false
- selected : 선택한 상자에 옵션이 체크 상태면 true 아니면 false
- visible : 선택 요소가 보이면 true 아니면 false
- hidden : 선택 요소가 숨겨진 상태면 true 아니면 false
- animated : 선택 요소가 동작 상태면 true 아니면 false
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.js" integrity="sha512-8Z5++K1rB3U+USaLKG6oO8uWWBhdYsM3hmdirnOEWp8h2B1aOikj5zBzlXs8QOrvY9OxEnD2QDkbSKKpfqcIWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> $(function(){ const result_1 = $("#inner_1 p").eq(0).is(":visible") console.log(result_1) const result_2 = $("#inner_1 p").eq(1).is(":visible") console.log(result_2) const result_3 = $("#chk1").is(":checked") console.log(result_3) const result_4 = $("chk2").is(":checked"); console.log(result_4) }) </script> </head> <body> <div id="outer_wrap"> <h1>is()</h1> <section id="inner_1"> <h2>문단 태그 영역</h2> <p>내용1</p> <p style="display:none">내용2</p> </section> <section id="inner_2"> <h2>폼 태그 영역</h2> <p> <input type="checkbox" name="chk1" id="chk1" checked> <label for="chk1">체크1</label> <input type="checkbox" name="chk2" id="chk2"> <label for="chk2">체크2</label> </p> </section> </div> </body> </html> 728x90
728x90'JQuery' 카테고리의 다른 글
[Jquery] 제이쿼리 선택자 (1) 2023.06.08 [Jquery] 제이쿼리 시작하기 (0) 2023.06.07