-
[JavaScript] 원시 값과 객체의 비교JavaScript 2022. 6. 29. 16:47728x90
원시 타입 vs 객체 타입
- 원사 타입의 값은 변경 불가능한 값이다. 이에 비해 객체(참조) 타입의 값은 변경 가능한 값 이다.
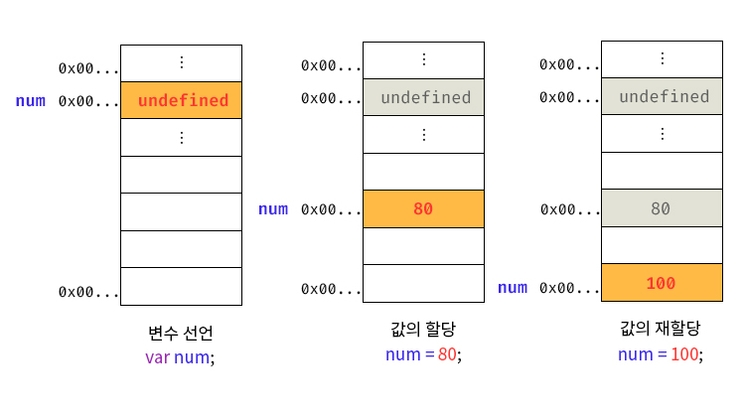
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다.
- 값에 의한 전달 : 원시 값을 갖는 변수를 다른 변수에 할당하면 원시 값이 복사되어 전달된다.
- 참조에 의한 전달 : 객체를 가리키는 변수를 다른 변수에 할당하면 참조 값이 복사되어 전달된다.
원시 값
1) 변경 불가능한 값
원시 타입의 값, 즉 원시 값은 변경 불가능한 값 이다.(원시 값은 읽기 전용이다.)
하지만 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다. 즉, 아래의 예제로 o라는 변수 자체를 바꿀 순 없지만, o라는 변수 내에 할당하는 프로퍼티들은 바꿀 수 있다.
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다. const o = {}; // const 키워드를 사용해 선언한 변수에 할당한 원시값(상수)은 변경할 수 없다. // 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다. o.a = 1; console.log(o); // {a: 1}아래와 같이 변수가 참조되던 메모리 공간의 주소가 변경이 된다.

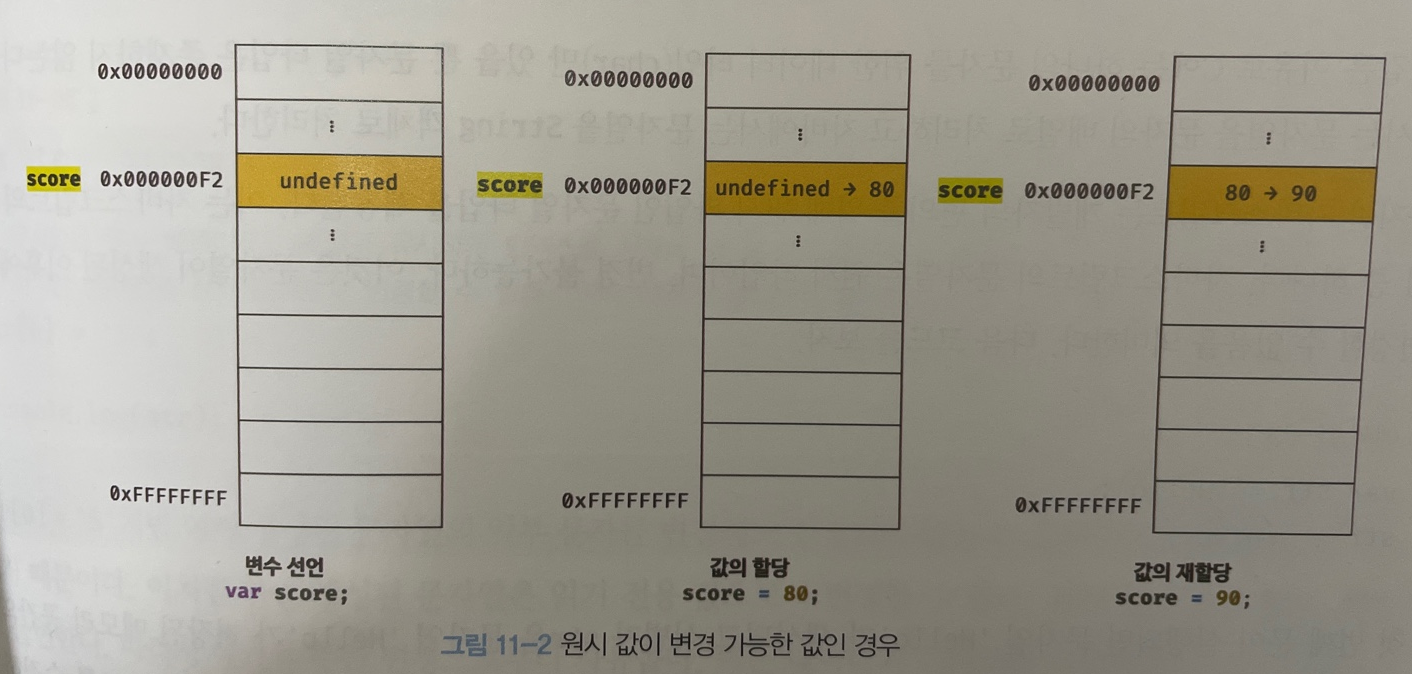
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없음을 주의하자.
아래 사진을 보통 사람들이 생각하지만 아래는 불가능하다.

2) 문자열과 불변성
자바스크립트는 문자열을 String 객체로 원시 타입이다.
자바스크립트의 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있다.
var str = 'string'; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. console.log(str[0]); // s // 원시 값인 문자열이 객체처럼 동작한다. console.log(str.length); // 6 console.log(str.toUpperCase()); // STRING // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. // 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다. str[0] = 'S'; console.log(str); // string3) 값에 의한 전달
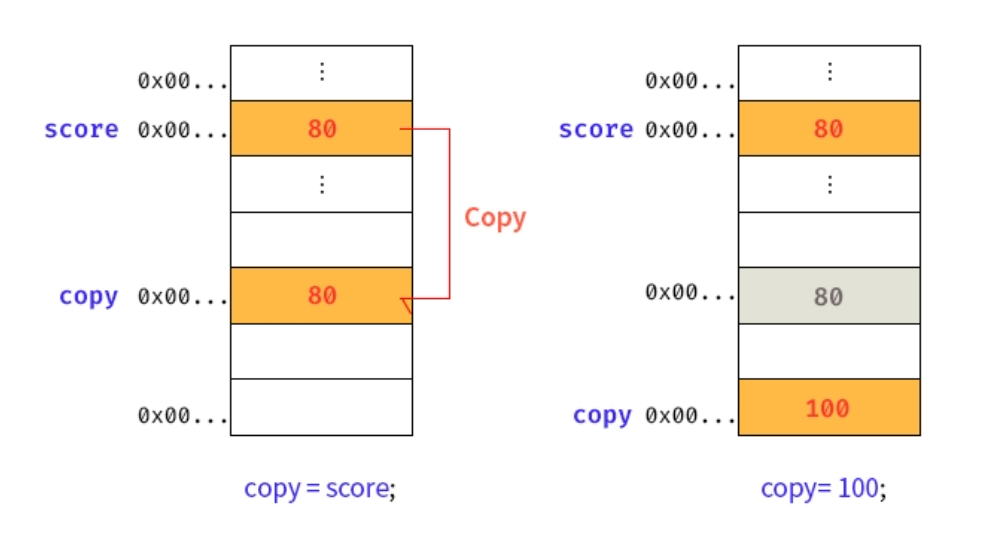
var score = 80; var copy = score; console.log(score); // 80 console.log(copy); // 80 score = 100; console.log(score); // 100 console.log(copy); // ? > 80값에 의한 전달 : score 변수에 80을 할당했고, copy변수에 score를 할당했다. 즉, 변수에 원시 값을 갖는 변수를 할당하면 값이 복사되어 전달된다.

이처럼 “값의 의한 전달”도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
객체
변경 가능한 값
객체 타입의 값, 즉 객체는 변경 가능한 값이다.
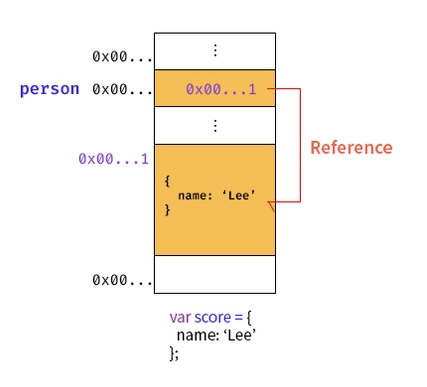
var person = { name: 'Lee' };원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다고 했다.
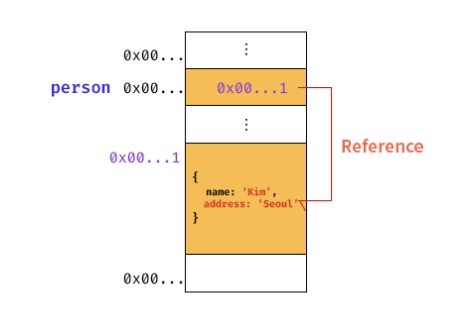
반면에 객체를 할당한 변수는 **참조 값(Reference value)**을 값으로 갖는다. 여기서 말하는 참조 값이란 생성된 객체가 저장된 메모리 공간의 주소, 그 자체이다.

// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다. var person = { name: 'Lee' }; // person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다. console.log(person); // {name: "Lee"}원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 다른 방법이 없다고 했다. 하지만 객체는 생성된 이후에도 프로퍼티를 동적으로 추가할 수 있고 프로퍼티 값을 갱신할 수 도 있으며, 프로퍼티 자체를 삭제할 수 있다. 한마디로 객체는 변경할 수 있는 값이다.
var person = { name: 'Lee' }; // 프로퍼티 값 갱신 person.name = 'Kim'; // 프로퍼티 동적 생성 person.address = 'Seoul'; console.log(person); // {name: "Kim", address: "Seoul"}
이렇듯 객체는 크기가 매우 클수도 있고 프로퍼티 값이 객체일 수도 있어서 원시 값처럼 복사(Deep copy)하는 것에 생성하는 비용이 많이 든다. 따라서 메모리를 효율적으로 사용하기 위해 객채는 변경 가능한 값으로 디자인되어 있다.
하지만 객체는 이러한 구조적 단점에 따른 부작용이 있다.그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
참조에 의한 전달
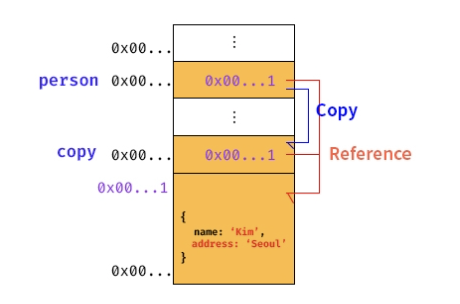
var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사) var copy = person;객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값 이 복사되어 전달된다. 이를 **참조에 의한 전달(Pass by reference)**라 한다.

위 그림처럼 원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사하여 copy에 저장한다. 다시말해 원본 person과 사본 copy는 모두 동일한 객체를 가리키고 있다.
이것은 두개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 원본 또는 사본 어느 한쪽이 객체를 변경하거나 추가 또는 삭제하게되면 서로 영향을 주고 받는다.
var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다. var copy = person; // copy와 person은 동일한 객체를 참조한다. console.log(copy === person); // true // copy를 통해 객체를 변경한다. copy.name = 'Kim'; // person을 통해 객체를 변경한다. person.address = 'Seoul'; // copy와 person은 동일한 객체를 가리킨다. // 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다. console.log(person); // {name: "Kim", address: "Seoul"} console.log(copy); // {name: "Kim", address: "Seoul"}728x90'JavaScript' 카테고리의 다른 글
[JavaScript] Jest로 기본적인 테스트 작성 (0) 2022.07.04 [JavaScript] 함수 (0) 2022.07.01 [JavaScript] 객체 리터럴(모던 자바스크립트) (0) 2022.06.28 연산자(JavaScript) (0) 2022.06.27 데이터 타입(js) (0) 2022.06.22